![]()
AI assistant ridesharing experience in autonomous vehicles
Project Background
Project Type UW HCDE Course Team Project
Team DSquare(Yuan, Lori, Shreya, Will)
Duration 2024.9 - 2024. 12
My Role UX Researcher, UX Designer
Contribution User interview, User journey mapping, Ideation, Hi-Fi prototype, Interaction design, Video documentation
Overview
“The vehicles will be self-driving. So you have your own person space where you can sit back and relax.”
---John Krafcik, CEO of Waymo
Autonomous vehicles, particularly self-driving cabs, are transforming urban mobility with safer, more efficient, driverless travel, led by companies like Waymo, Uber and Tesla. However, adoption is limited by trust, control, and user experience concerns. Therefore, we raised the initial problem:How will the self-driving technology transform the user experience in ridesharing services?
This project aims to address these challenges by designing a user-focused system with AI assistant to build trust, improve interactions, and ensure a seamless autonomous cab experience.
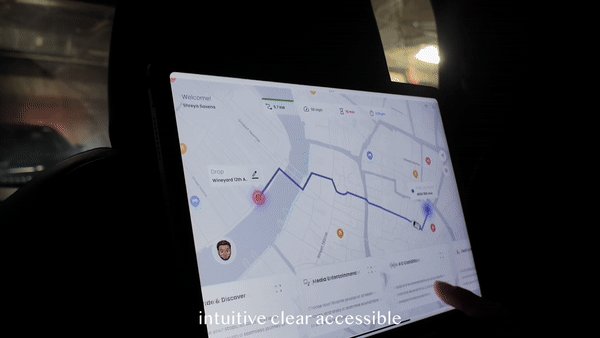
Product Preview

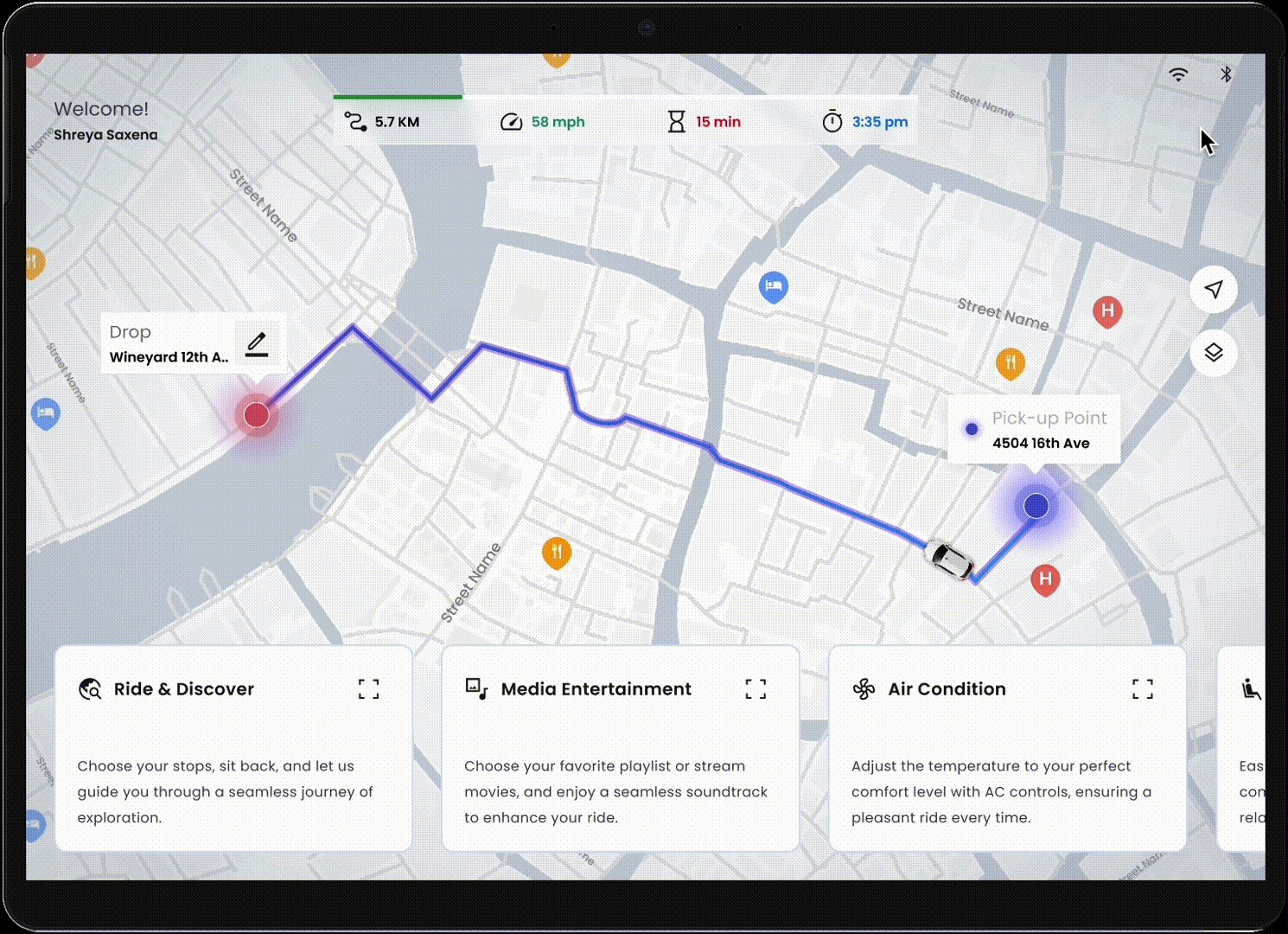
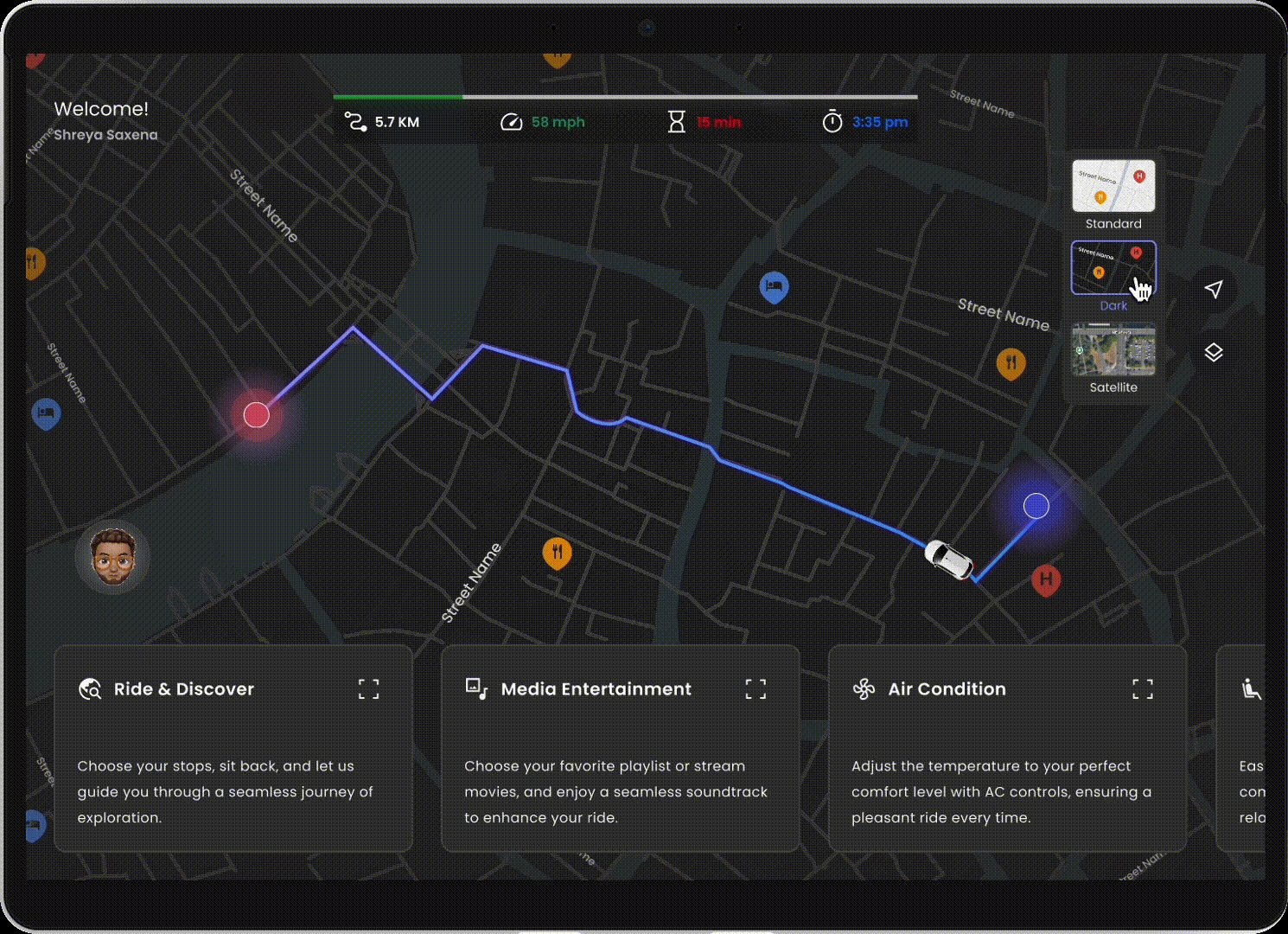
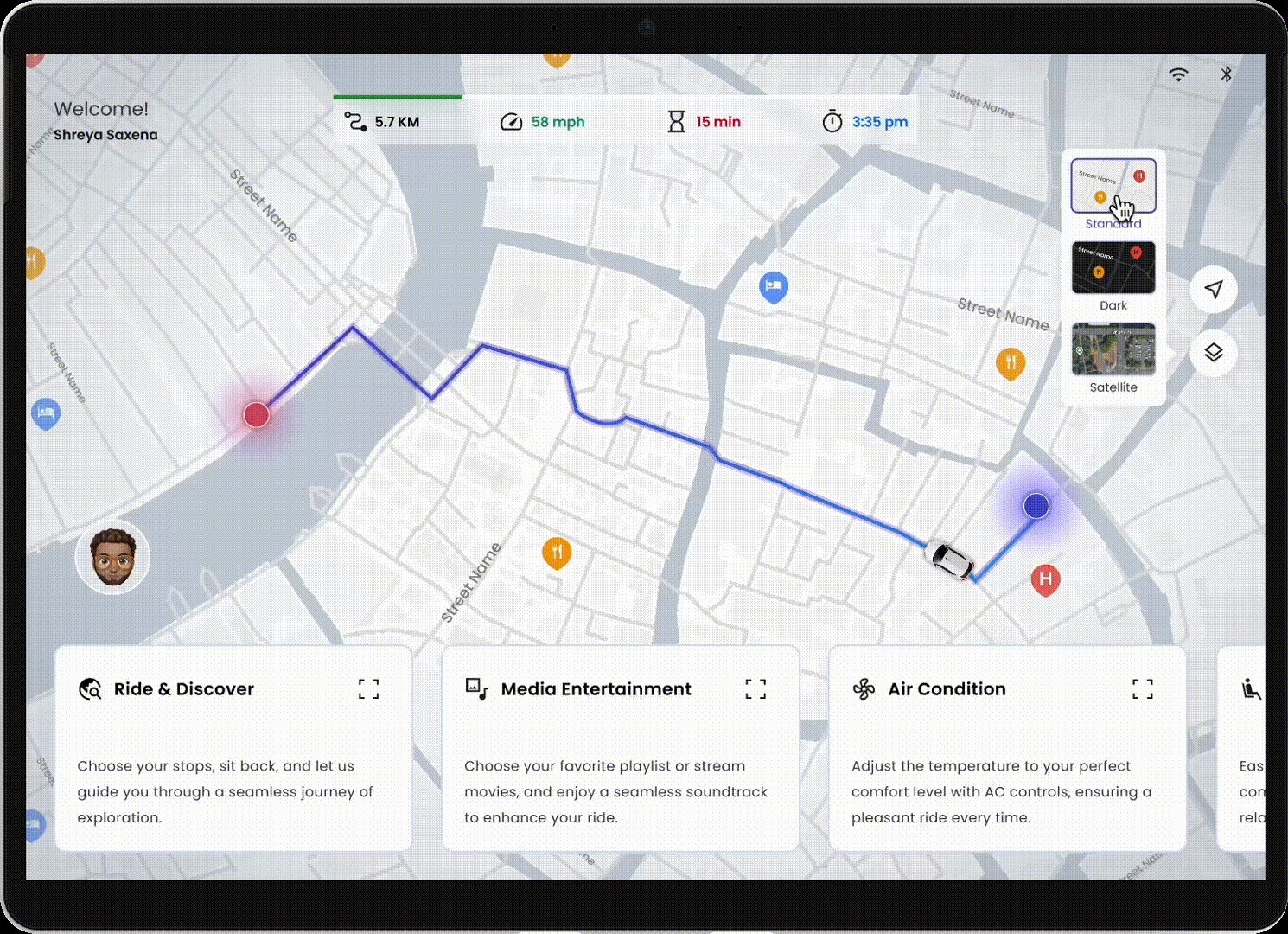
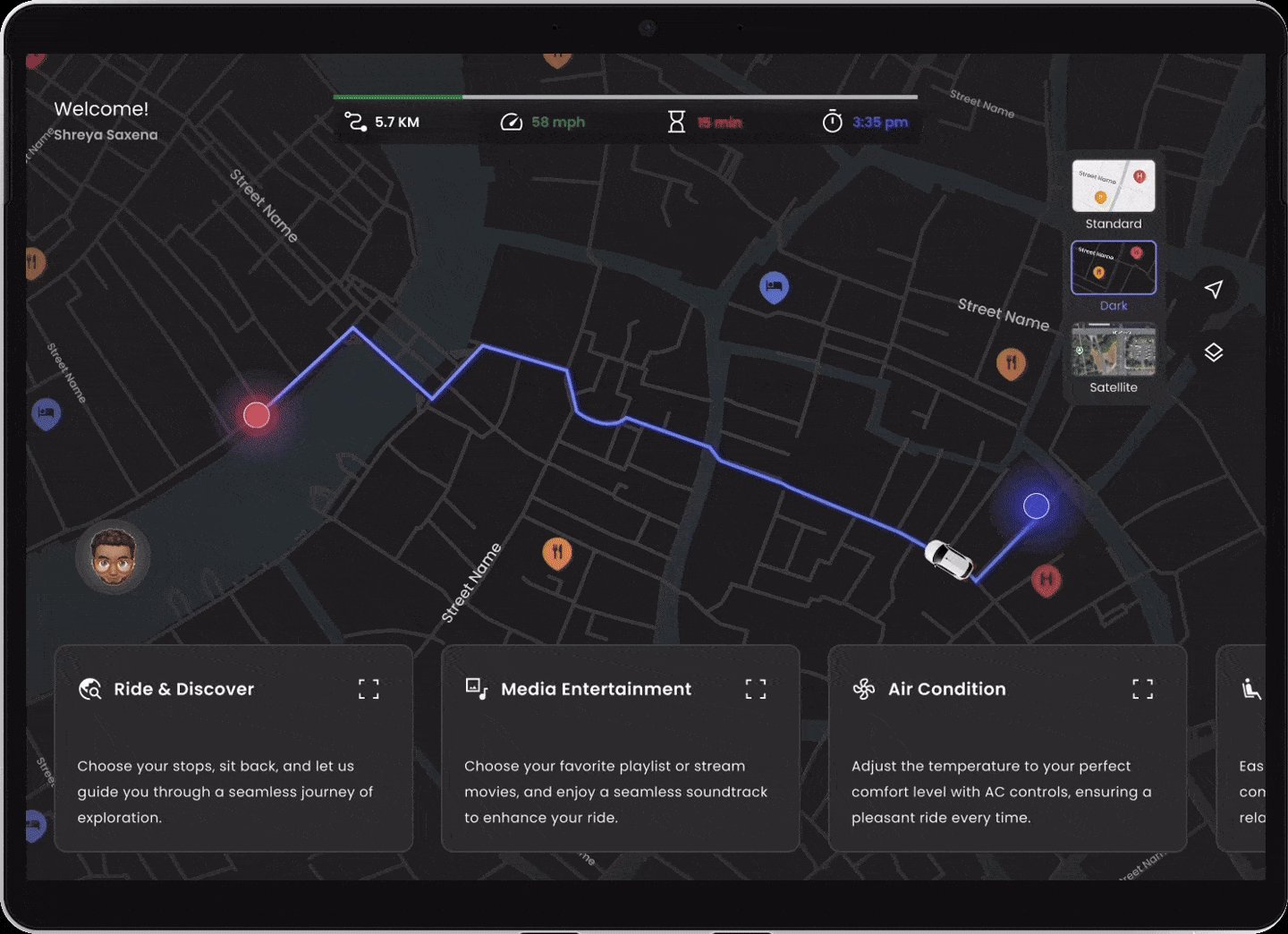
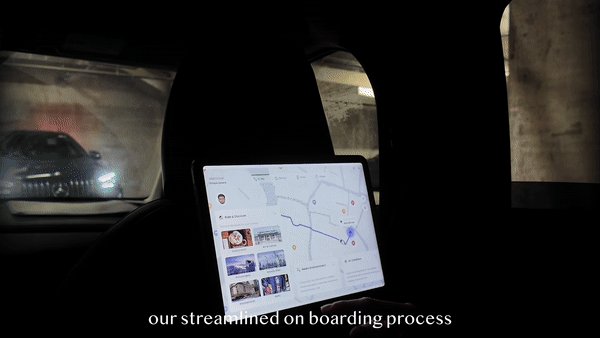
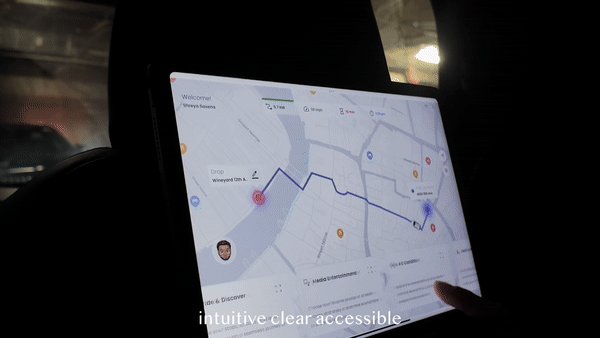
Start the Ride with Exploring Different Features on the In-Car Screen

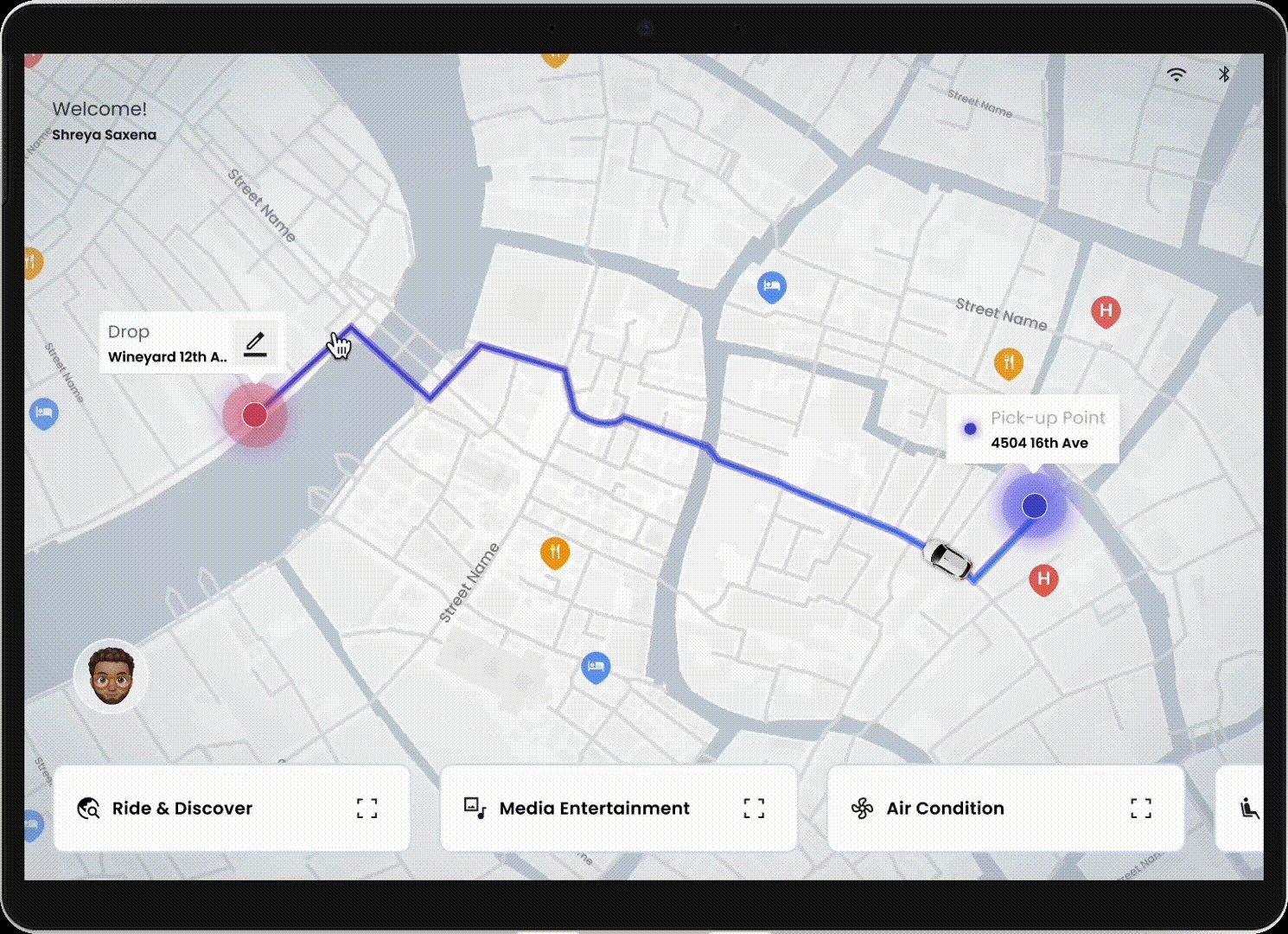
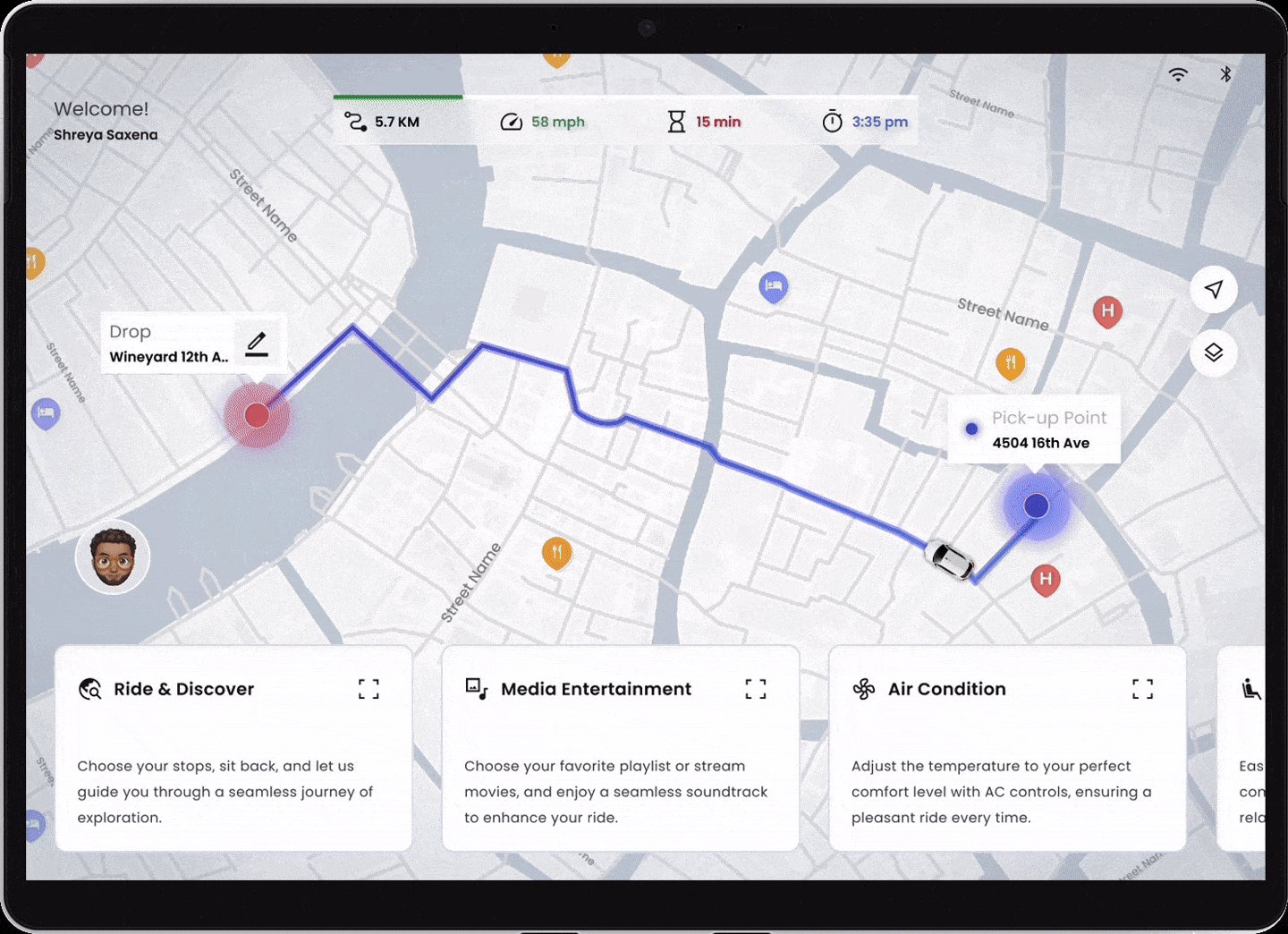
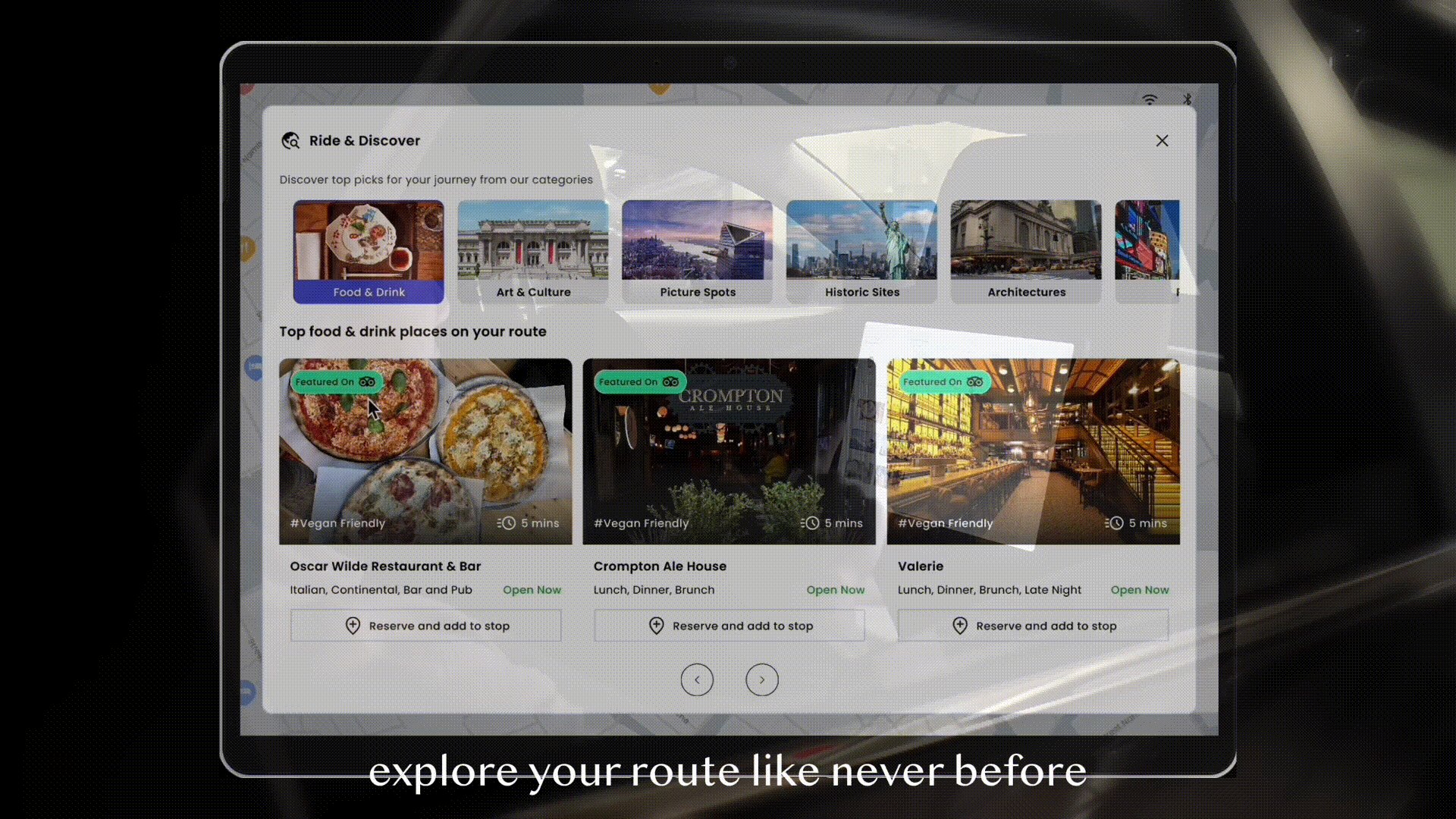
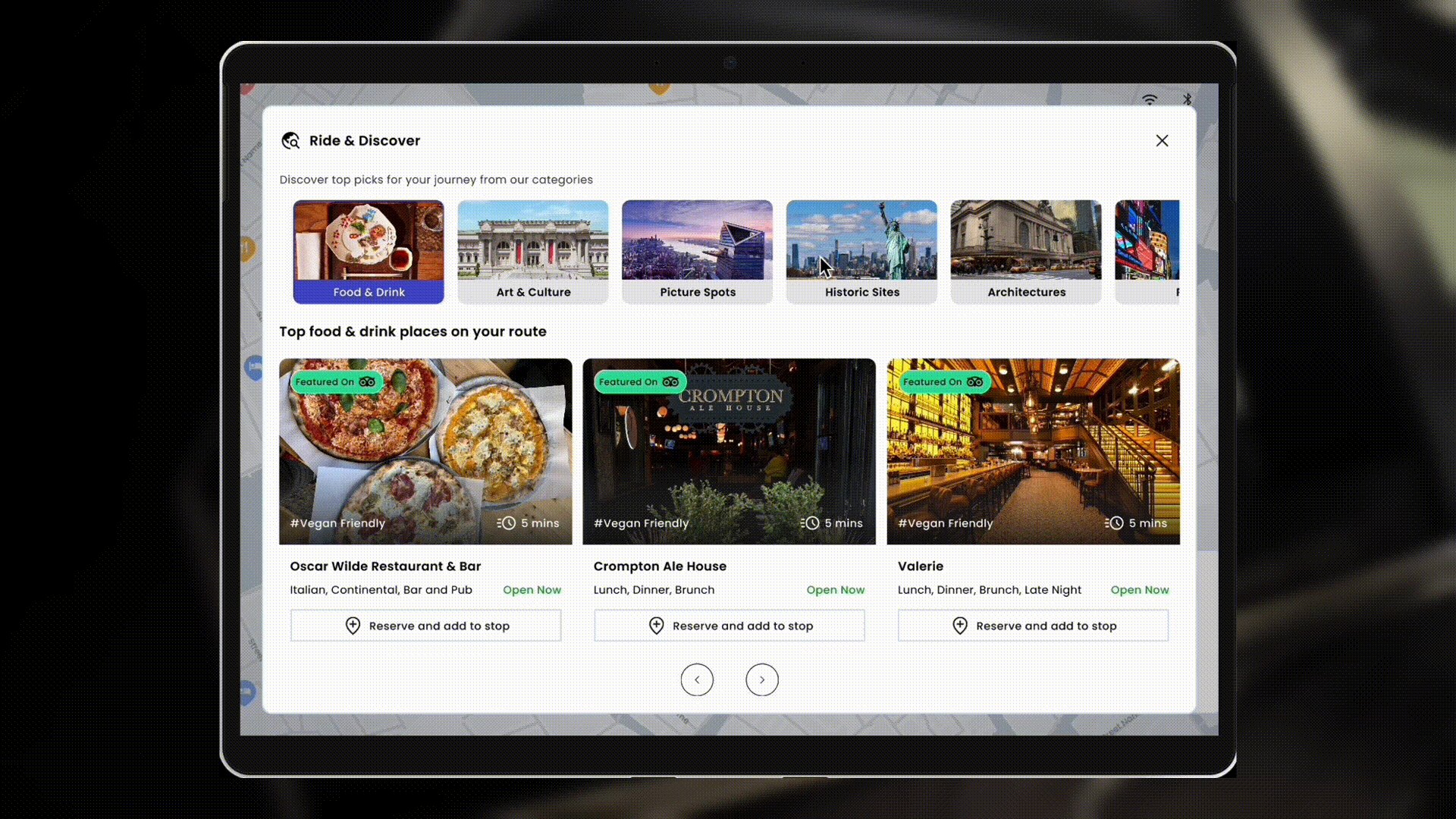
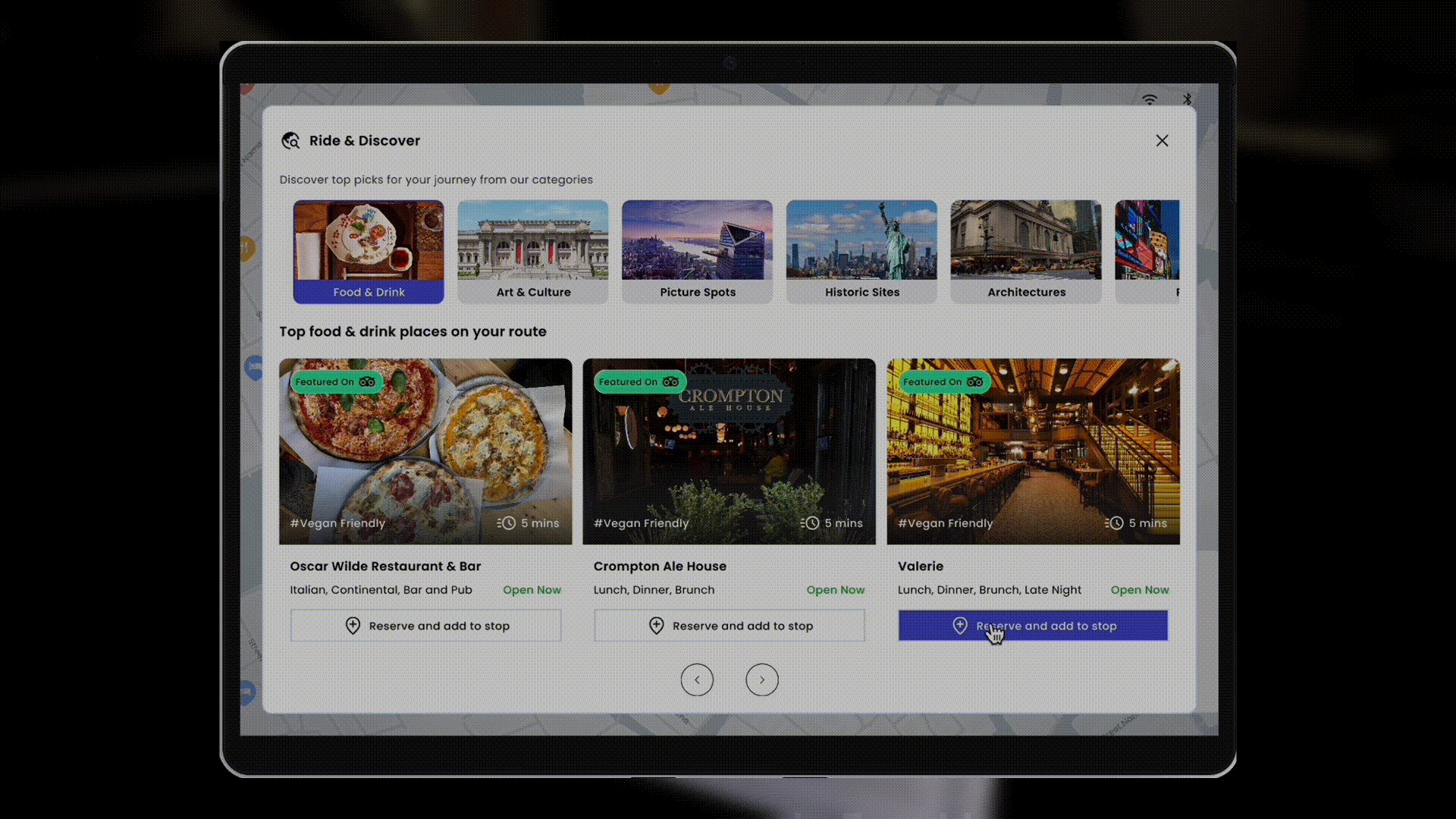
Ride& Explore: Browse the City and Add a Stop at Your Interests

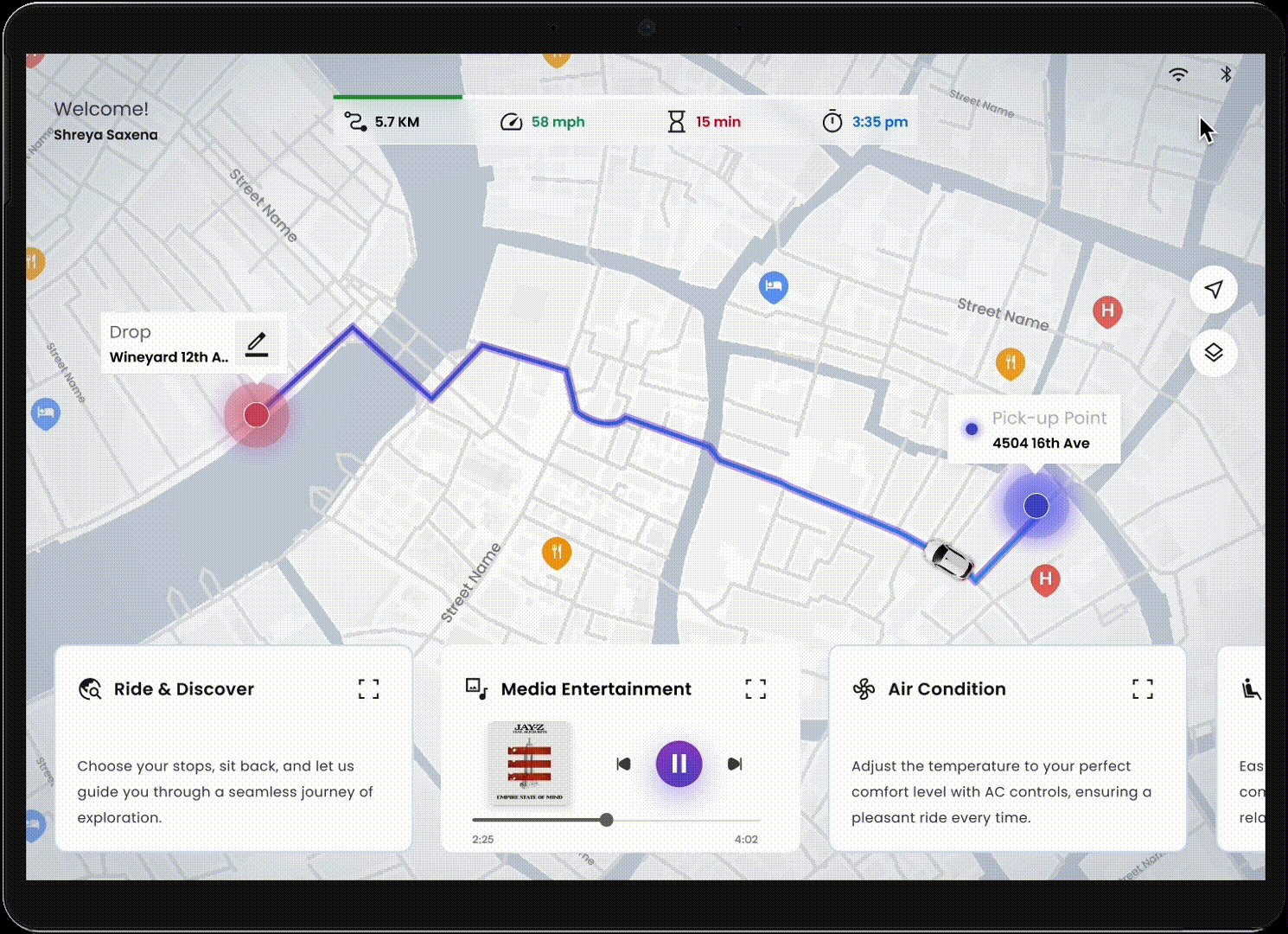
In Car Entertainments: Play Music, Videos, Karaoke or Take a Selfie

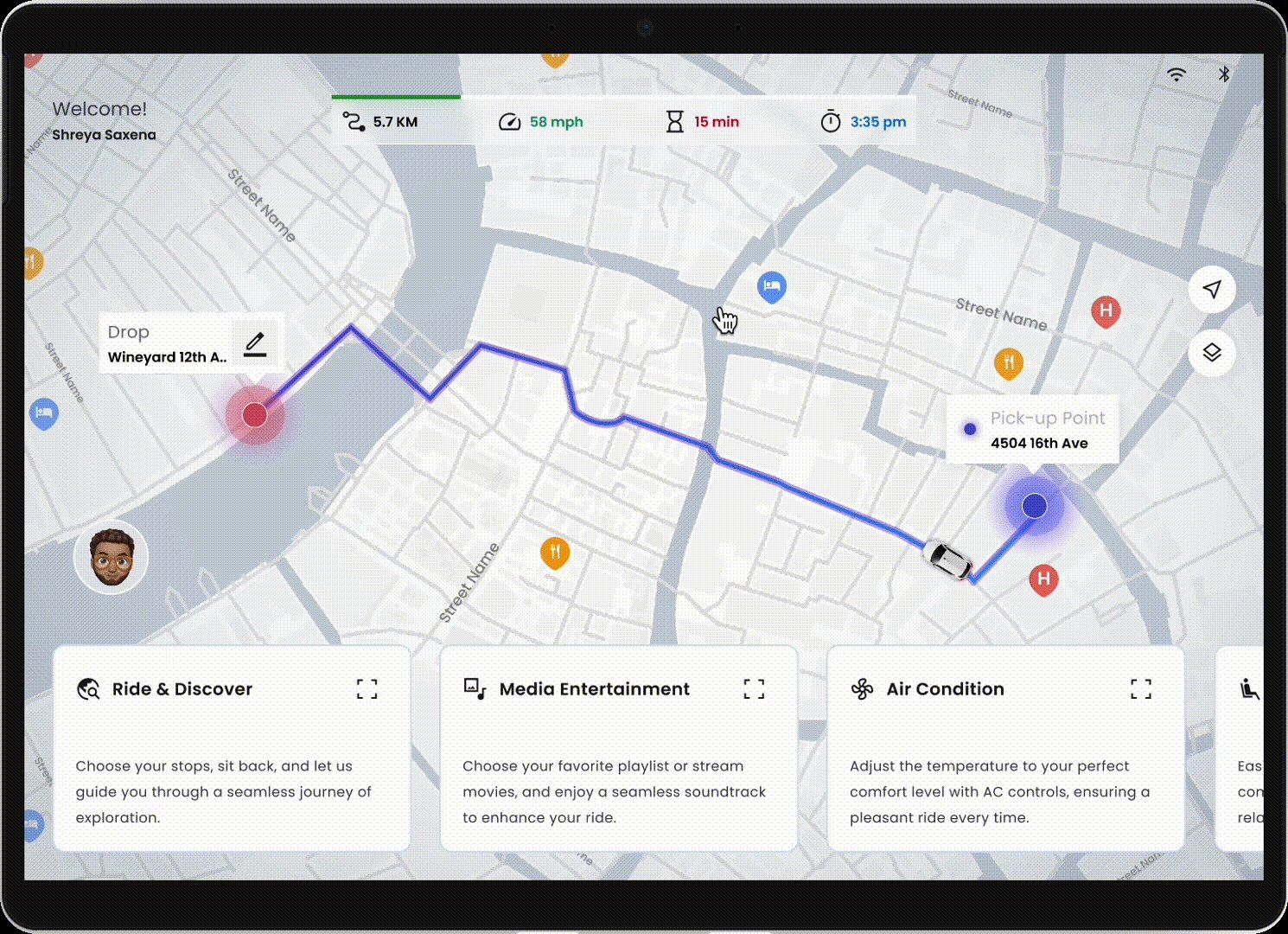
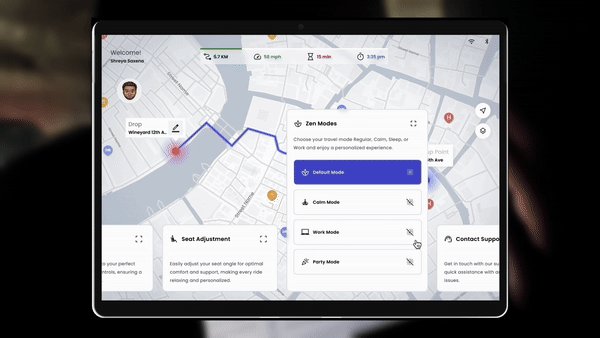
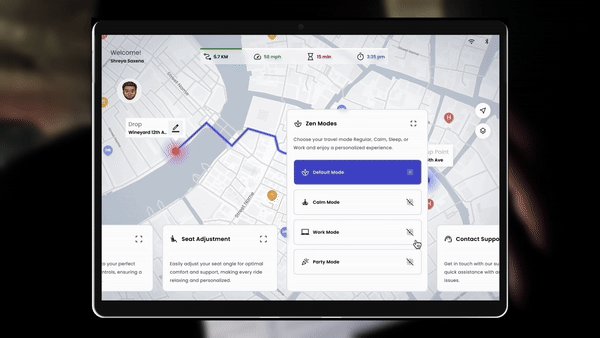
Switching Different Modes

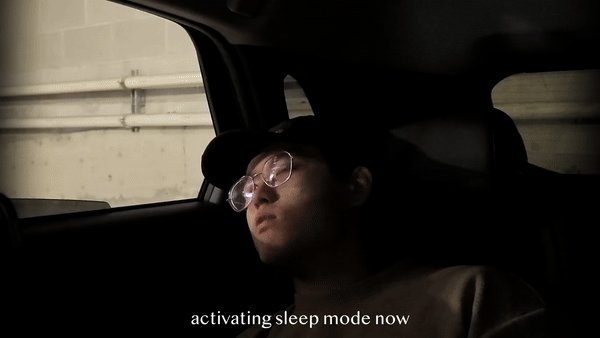
Wake Up and Safety Drop Off
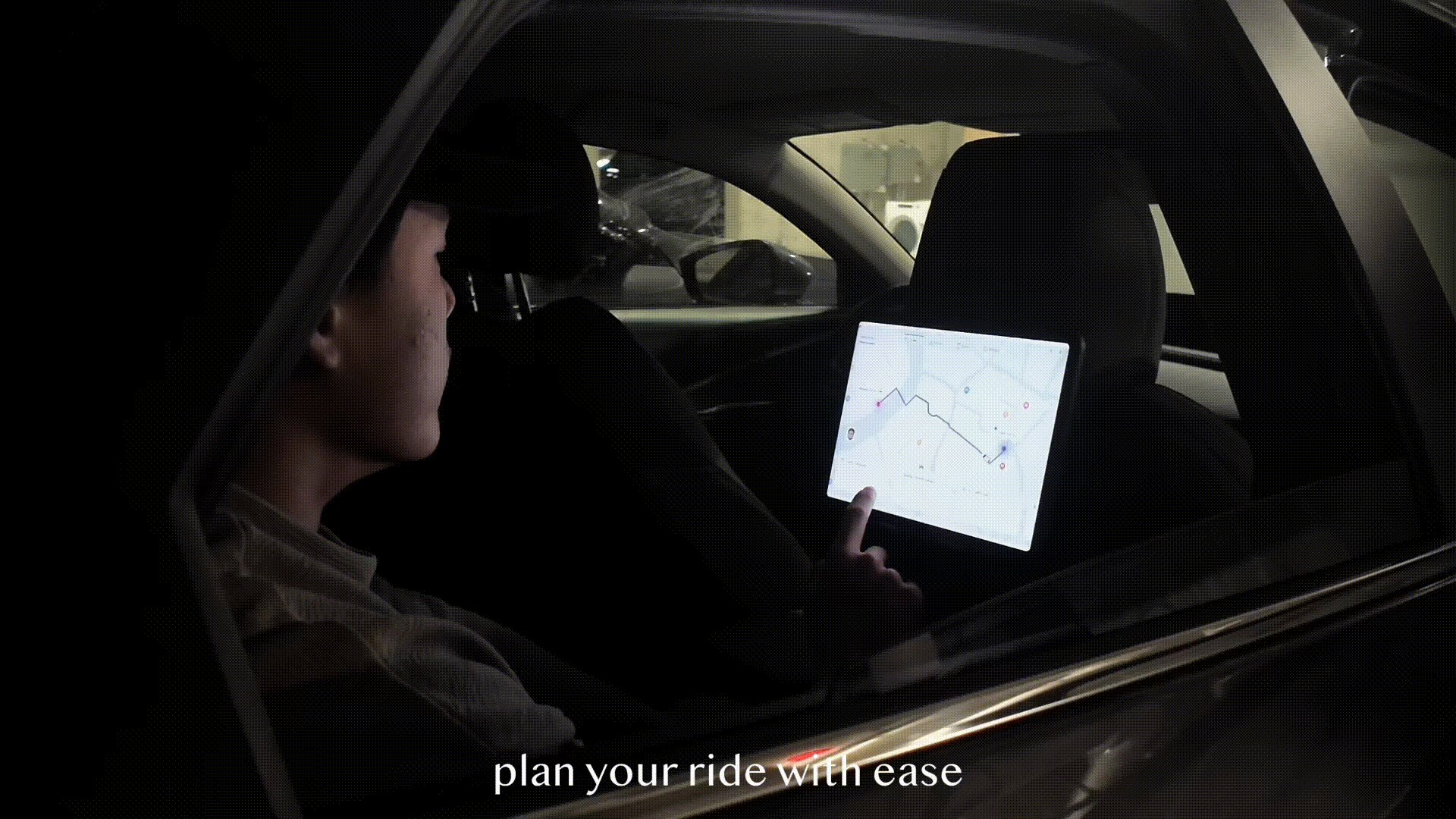
Video Showcase
User Research
We began by conducting secondary research on autonomous vehicles and ridesharing platforms like Tesla and Uber. Map out the entire user journey, from ride request to trip completion, we found that from finding the car to the drop off steps heavily rely on drivers. This prompted us to explore how we could maintain a safe and seamless user experience without the need for a driver.
![]()
User Research
Survey
We conducted an online survey about ridesharing experience and received over 50+ responses from real users. 50% of participants prefer spontaneous conversations with driver.
![]()
When asked about riding with autonomous cars, 70% of participants expressed concerns on safety as well as how to interact with the car during the ride.
![]()
User Research
We interviewed 10 potential users, a mix of frequent business travelers, casual vacationers, and commuters. We found that most users opt for taxis when traveling to unfamiliar places for work or leisure, primarily to save time and energy. However, users often face significant challenges with traditional taxi apps, such as long waits for vehicle matching, drivers not showing up, and inaccurate location tracking.
![]()
Sorting: Affinity Map
Additionally, during the ride, many passengers feel limited by the driver's presence, either unable to fully relax or discouraged from engaging in conversation when they would like to.
User Research
Persona
Based on the previous research findings, we have created these 2 representative target users portraits:
![]()
![]() Refined Design Question
Refined Design Question
The insights above led us to recognize the need for an enhanced ride-hailing experience with self-driving technology. To refine our focus, we narrowed down our problem statement and formulated our final design question:
Design Requirements
![]()
Ideation
![]()
Through a design sprints session, we voted for 3 main user cases to focus on:
(1) Pre-ride flow > booking > locating the car > verification & enterin
(2) in-vehicle features & seamless trip experience during the ride
(3) arriving and exiting
![]()
Prototyping
According to the flowcharts, we started designing low-fi prototypes by creating an onboarding guide for the user interface and showing different features.
![]() Initial Prototype
Initial Prototype
![]() Refined Prototype
Refined Prototype
Usability Testings and Iterations
During the prototype development, we conducted usability testing with our peers. The results indicated a strong interest in the entertainment features, with many participants eager to explore additional controls and content within the car. However, we also observed that users had difficulty locating emergency assistance. In response, we decided to rename this feature to "Contact Support" to improve clarity and ensure users could easily understand its purpose.
![]() In this stage, we further define what feature we should have, the feature name as well as what function should under each categories.
In this stage, we further define what feature we should have, the feature name as well as what function should under each categories.
Feature Plan
Based on the usability testing insights and all the research findings, we have determined our feature list.
![]()
![]()
Hi-Fi Prototype
![]()
![]()
![]()
Final Delivery
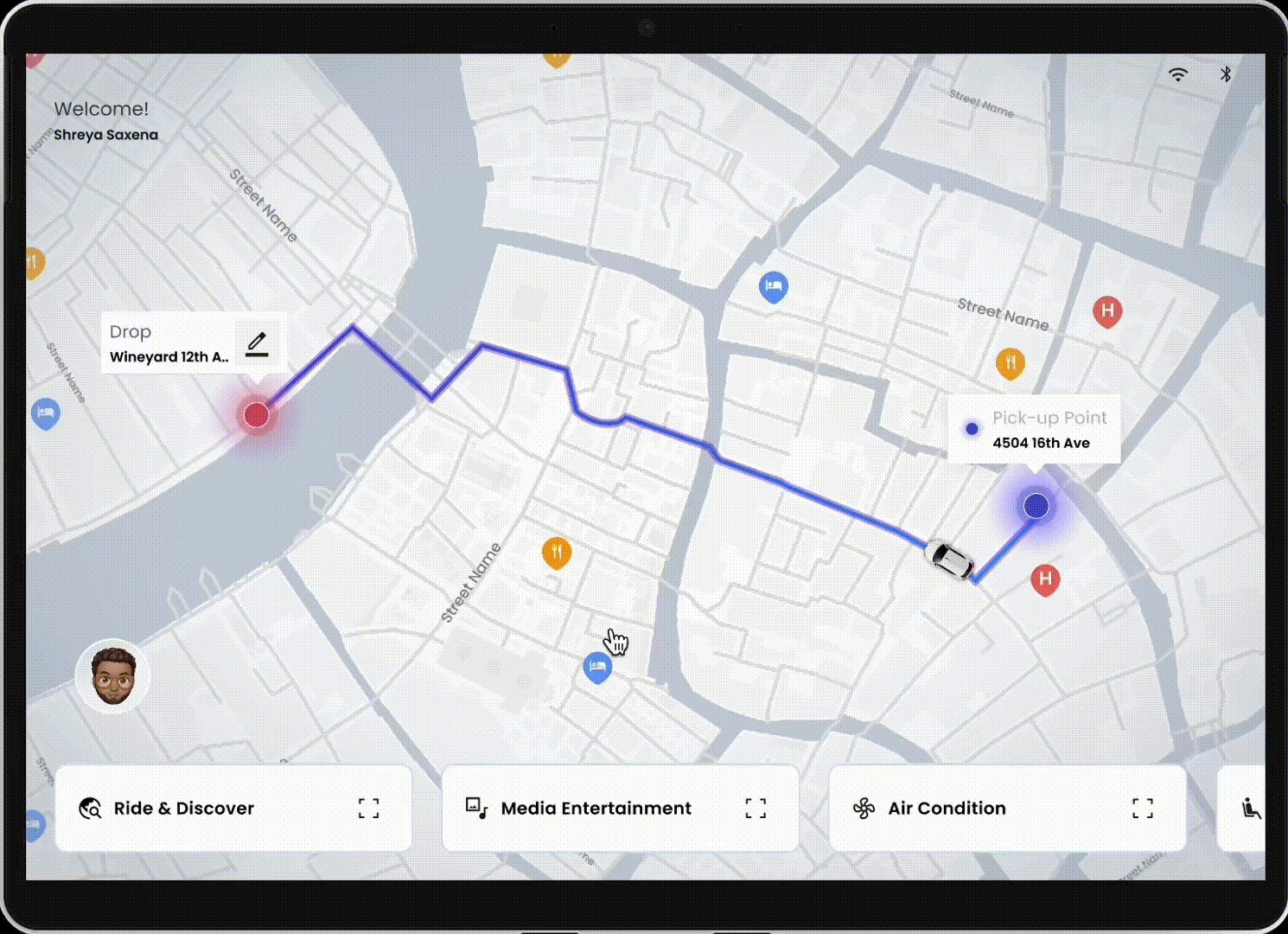
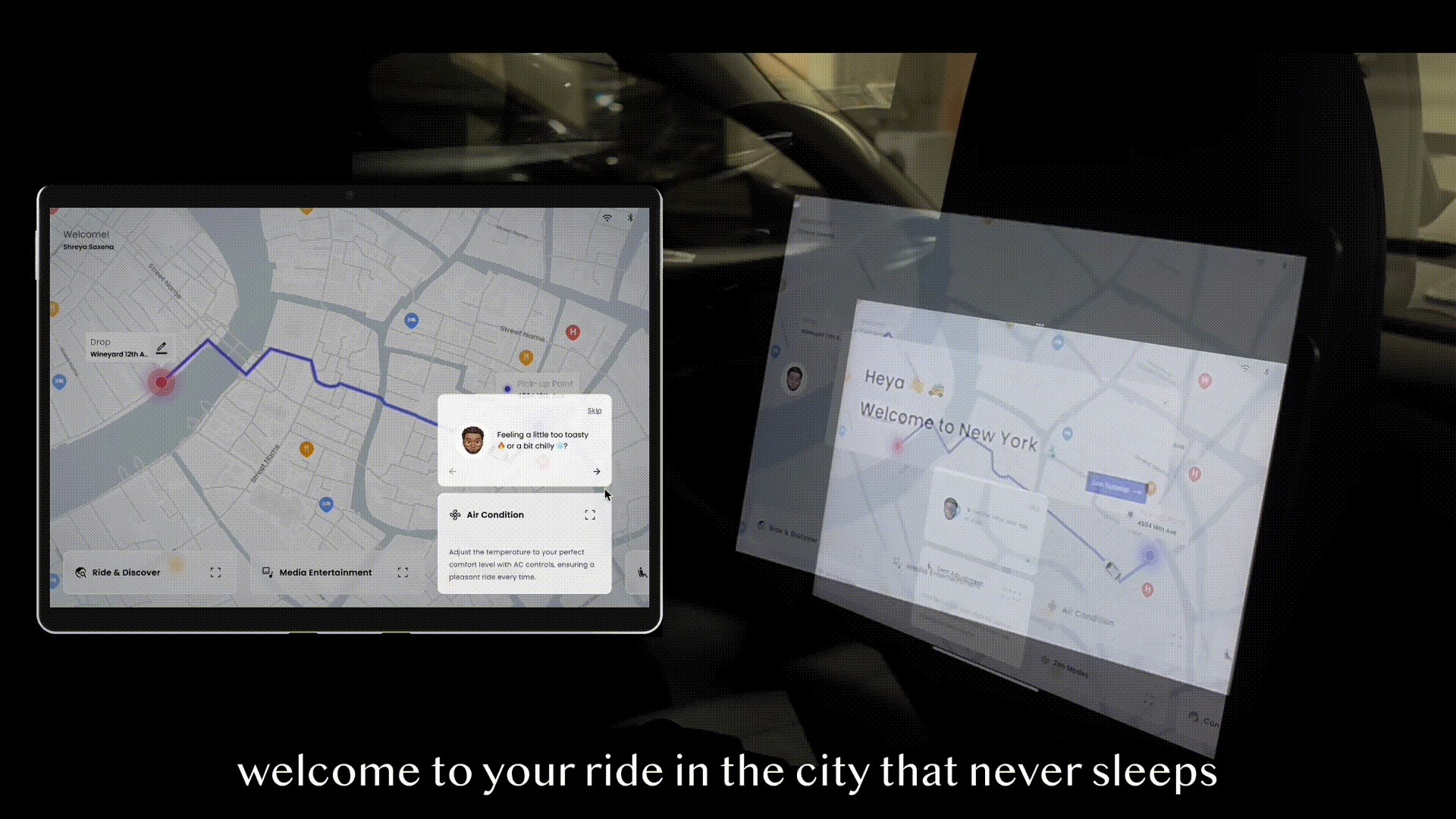
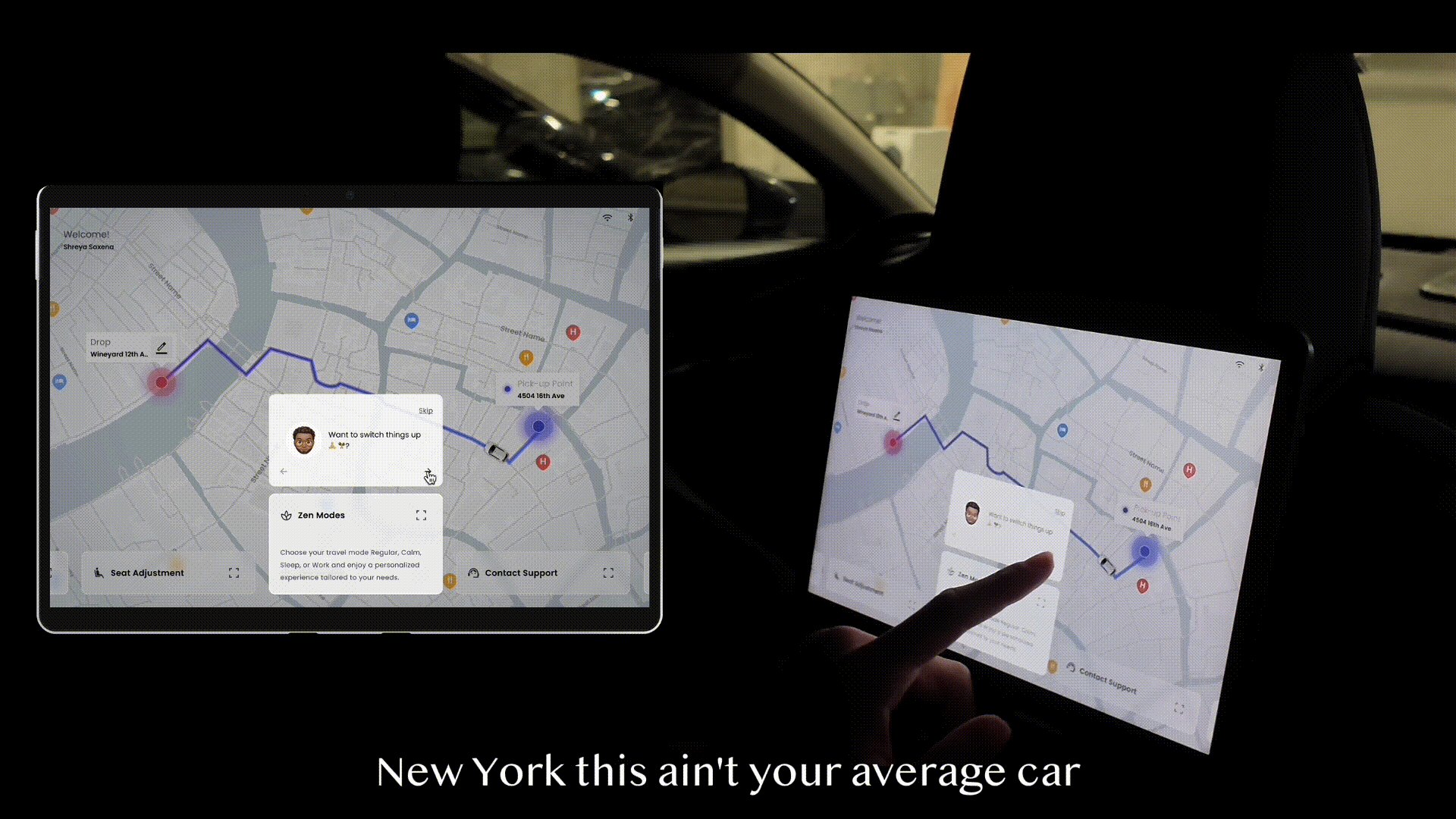
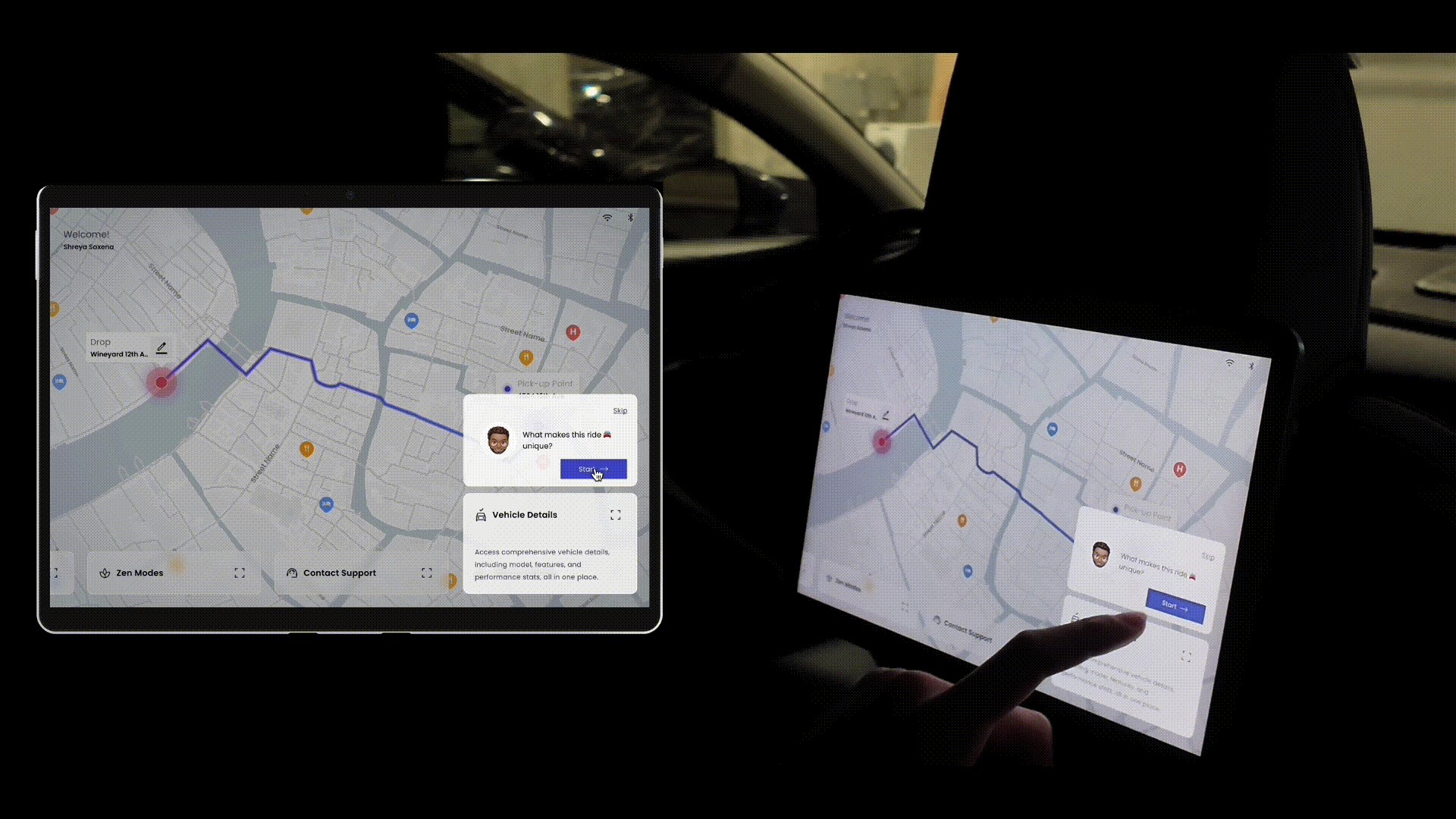
Scenario 01 Onboarding
This is Will's first time in New York. He had seen a poster about autonomous driving taxi before and decided to give it a try. After getting in the car, Brooklyn warmly welcomed him and introduced him to how to use the vehicle!
![]()
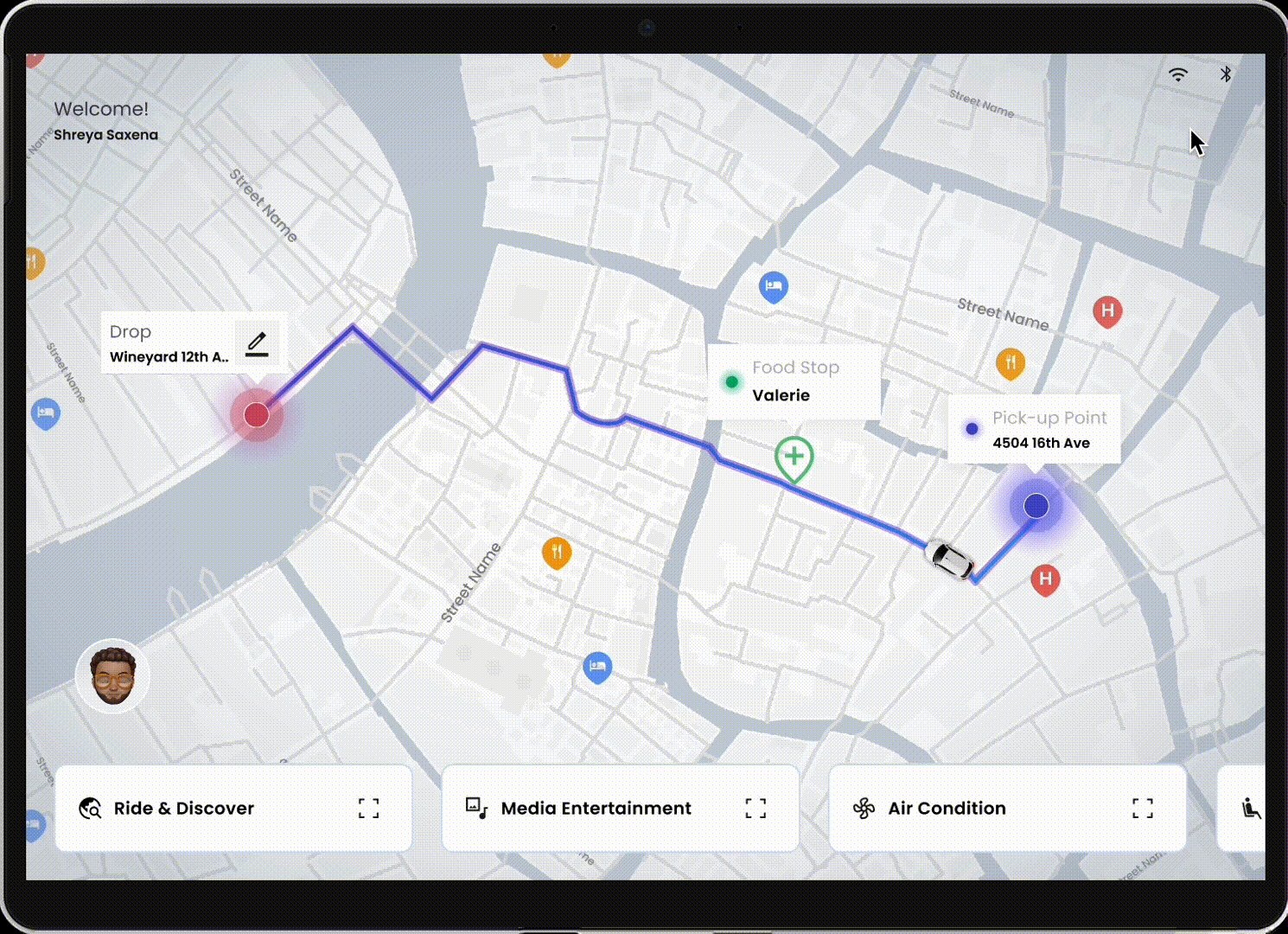
Scenario 02 Intuitive System
Will interested in the bottom bar, and began exploring the different functions.
![]()
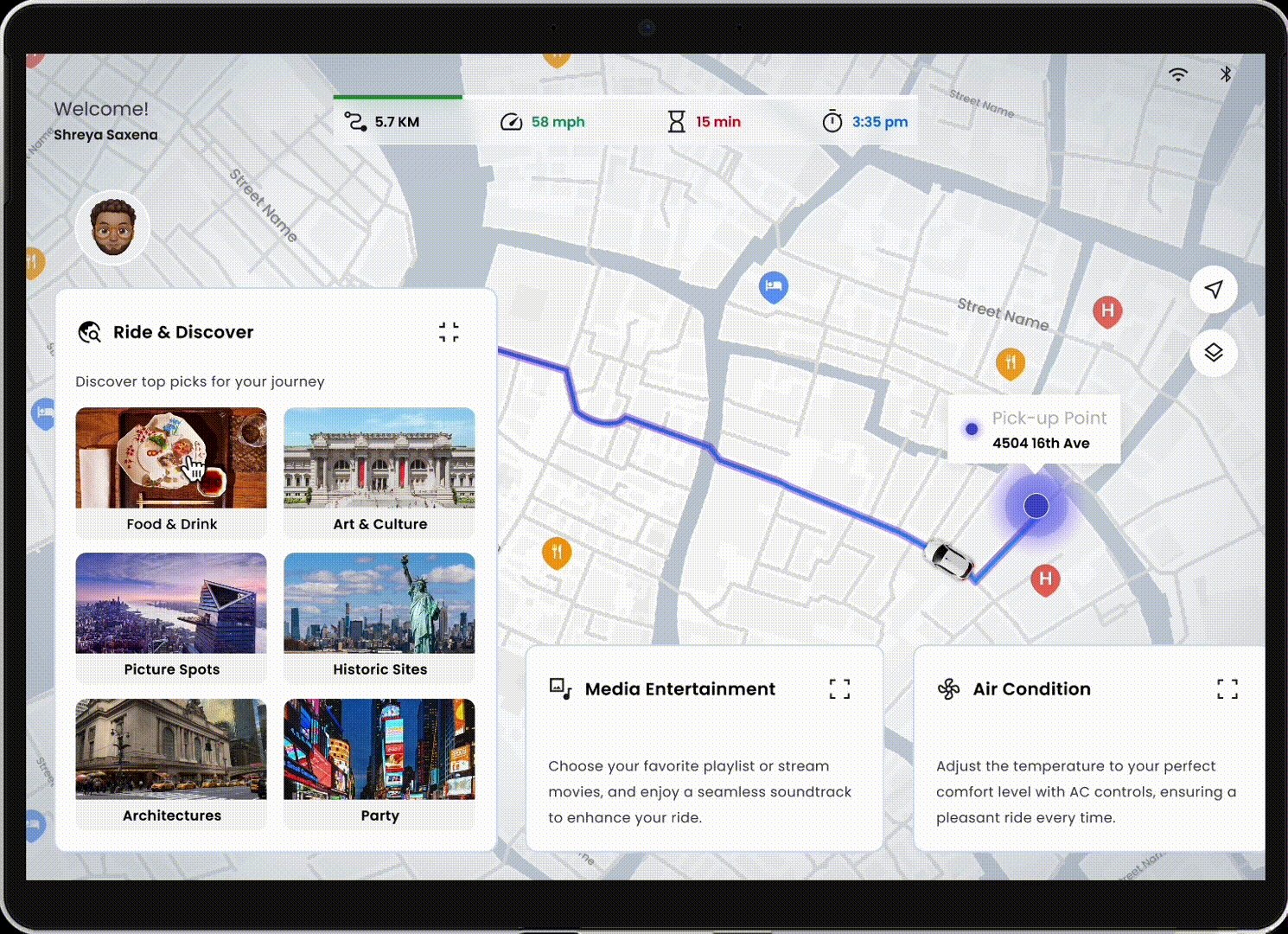
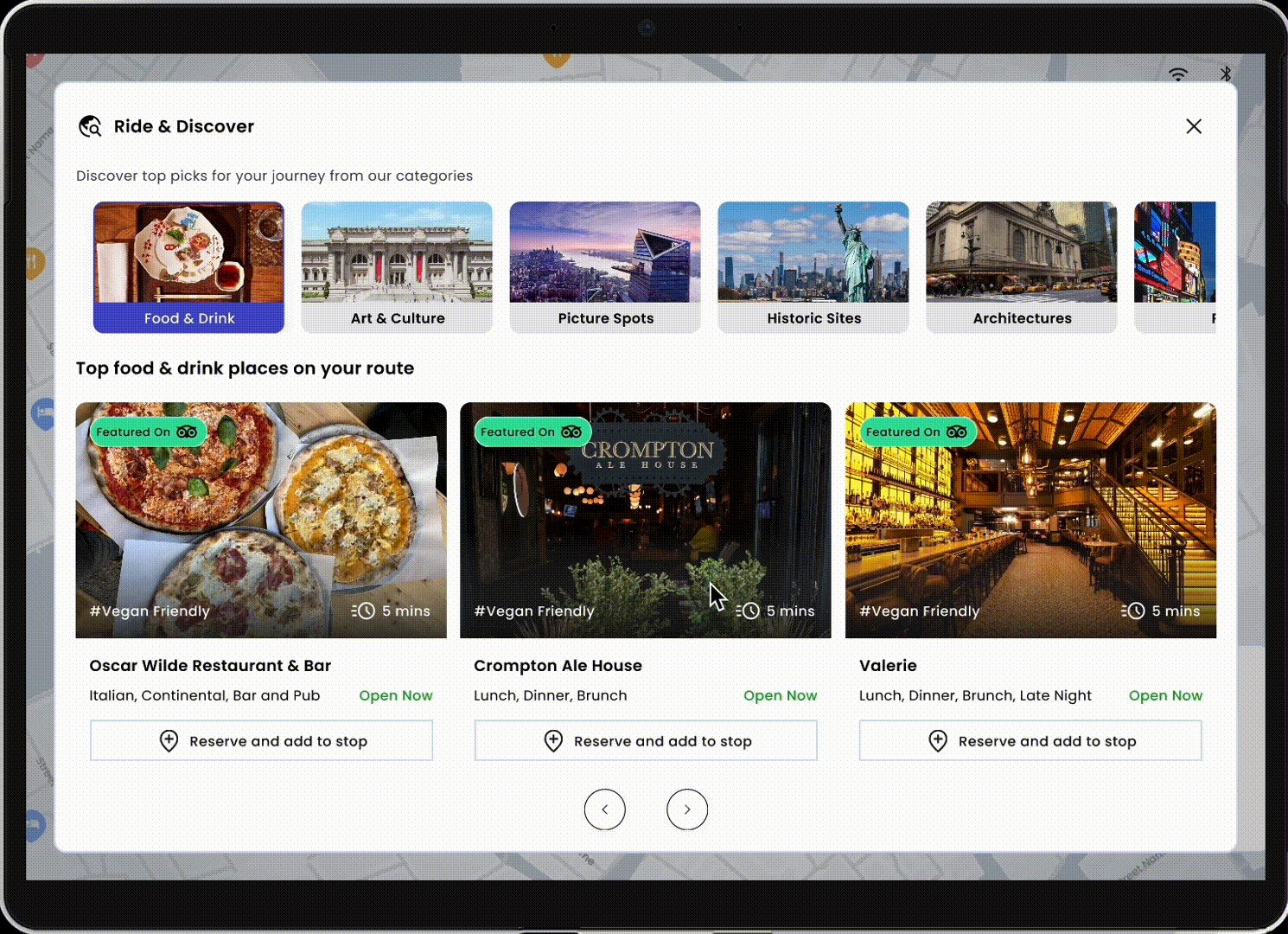
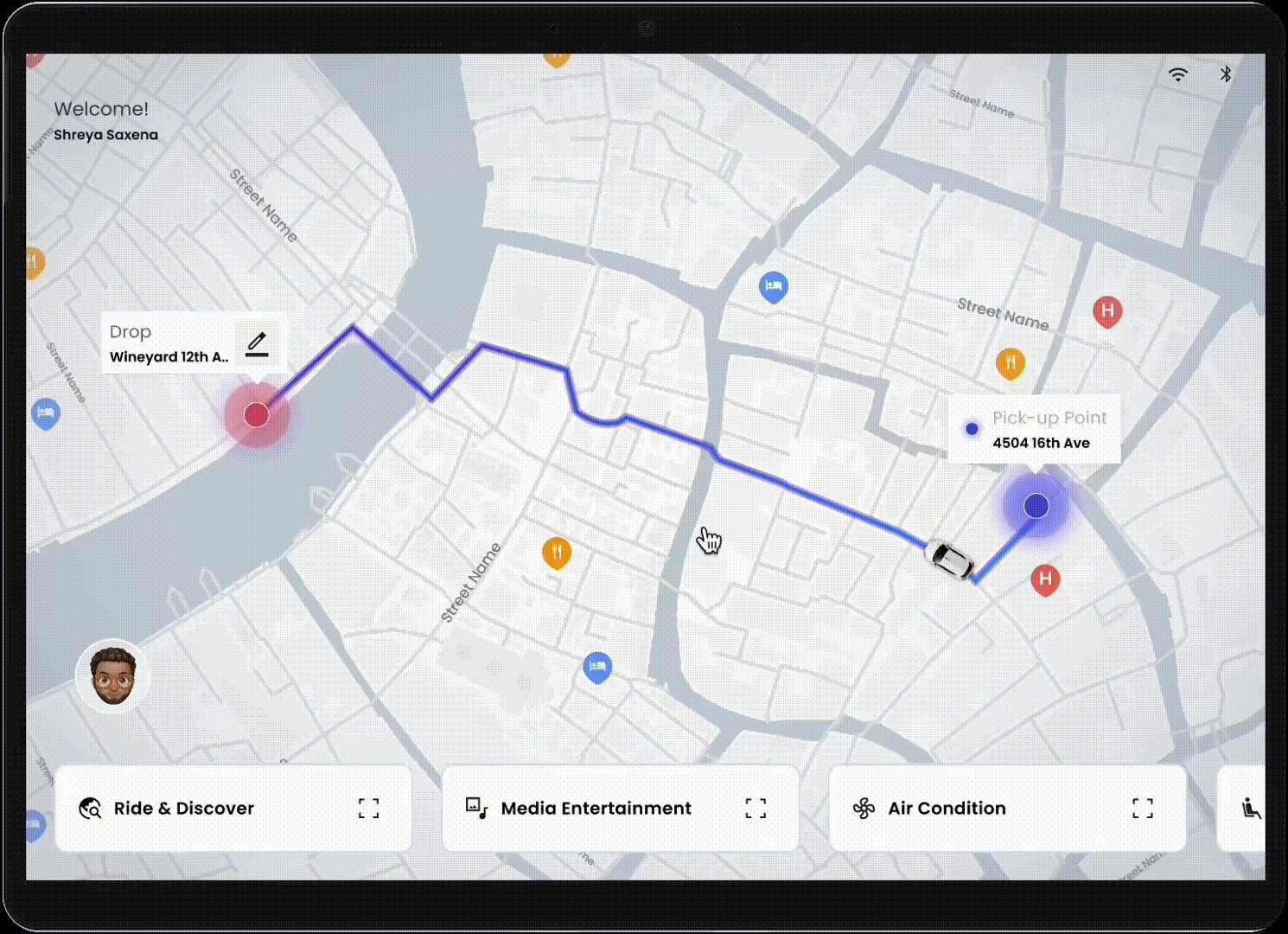
Scenario 03 Ride&Explore
Will noticed the first function is called Ride&Explore, and he decided to explore some interesting spots and food in New York.
![]()
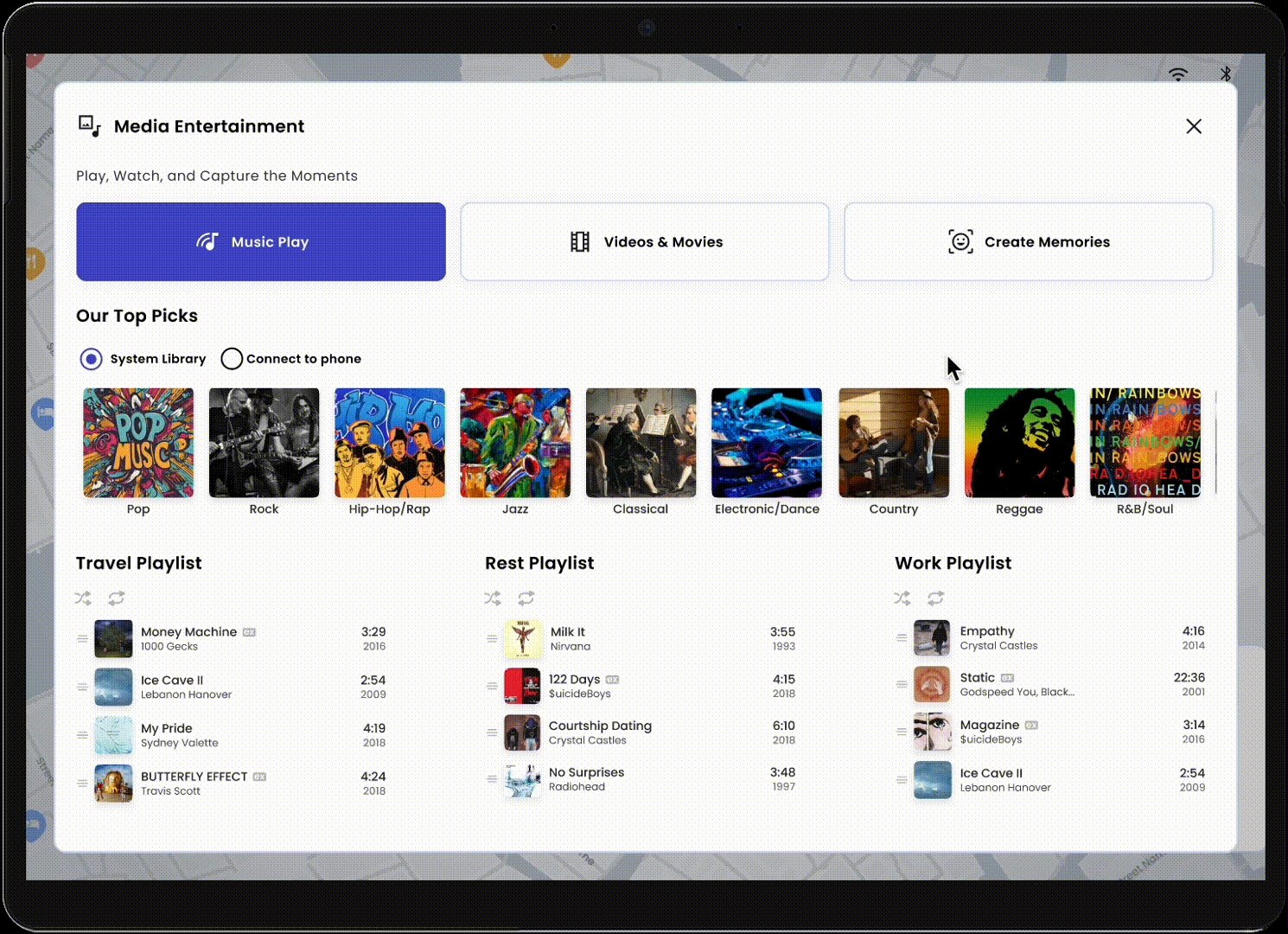
Scenario 04 Media Entertainment
When Will was driving through the NYC, he felt a little bit “ quite”, so he asked Brooklyn to play some music. The AI assistant, Brooklyn recomended Empire State of New York to him and switched the car to music mode, which allows him to immerse in the NYC style.
![]()
The way to Times Sqaure is long, so Will decided to take a snap before arriving, Brooklyn helped him adjusting the light and strengthen the sound proof. When arriving the time-sqaure, Brooklyn woke up Will and noticed him to bring all the carry on and the surrounding is safe.
![]()
Takeaways
![]() My Project Journey Map
My Project Journey Map
Research: Keeping Alignment Across the Team
Throughout the project, maintaining alignment among all team members is crucial.
Synthesize: Prioritizing Design Opportunities
In group discussions, focus on selecting the most valuable opportunities by voting and refining research questions. It's important to ensure the team works toward a shared vision, optimizing the process of turning insights into actionable design directions.
Ideate: Embracing Diverse Perspectives
During brainstorming, it's essential to listen actively to each team member’s ideas, avoid unnecessary debates, and collaboratively explain and evaluate thoughts. This fosters creativity and ensures that all perspectives are considered while staying aligned with the design goals.
Design: Establishing a Design System
A design system is indispensable for maintaining consistency, especially in projects with many screens. After learning about atomic design, I now see the value of defining core design elements—such as buttons, icons, text hierarchy, and themes—beforehand.
Prioritization: Knowing What (and What Not) to Focus On
In time-constrained projects, distinguishing between essential and non-essential tasks is as important as defining the work itself.
In the future, I want to involve more stakeholders in the research, testing, and design phases to gain diverse perspectives and insights. Focus on iterating and refining the design system to ensure consistency and scalability.
User Research
Competitive Analysis
We began by conducting secondary research on autonomous vehicles and ridesharing platforms like Tesla and Uber. Map out the entire user journey, from ride request to trip completion, we found that from finding the car to the drop off steps heavily rely on drivers. This prompted us to explore how we could maintain a safe and seamless user experience without the need for a driver.
User Flow Sketch
User Research
Survey
We conducted an online survey about ridesharing experience and received over 50+ responses from real users. 50% of participants prefer spontaneous conversations with driver.
When asked about riding with autonomous cars, 70% of participants expressed concerns on safety as well as how to interact with the car during the ride.
User Research
Interview
We interviewed 10 potential users, a mix of frequent business travelers, casual vacationers, and commuters. We found that most users opt for taxis when traveling to unfamiliar places for work or leisure, primarily to save time and energy. However, users often face significant challenges with traditional taxi apps, such as long waits for vehicle matching, drivers not showing up, and inaccurate location tracking.
Sorting: Affinity Map
Additionally, during the ride, many passengers feel limited by the driver's presence, either unable to fully relax or discouraged from engaging in conversation when they would like to.
User Research
Persona
Based on the previous research findings, we have created these 2 representative target users portraits:
The insights above led us to recognize the need for an enhanced ride-hailing experience with self-driving technology. To refine our focus, we narrowed down our problem statement and formulated our final design question:
How Might We redesign a smart passenger experience to improve their sense of control and safety without strengthen stereotypes of AI system?
Design Requirements
Ideation
(1) Pre-ride flow > booking > locating the car > verification & enterin
(2) in-vehicle features & seamless trip experience during the ride
(3) arriving and exiting
Initial Brainstorming Sketch
![]() Refined Sketch
Refined Sketch
FlowchartWe brainstormed different scenarios and stories, and iterated the solutions. After that, we decided to focus on designing a car dashboard that users can interact with during their ride in the absence of a driver.
Based on the 3 key user cases, we started designing our product user flows.
![]()
Prototyping
According to the flowcharts, we started designing low-fi prototypes by creating an onboarding guide for the user interface and showing different features.
During the prototype development, we conducted usability testing with our peers. The results indicated a strong interest in the entertainment features, with many participants eager to explore additional controls and content within the car. However, we also observed that users had difficulty locating emergency assistance. In response, we decided to rename this feature to "Contact Support" to improve clarity and ensure users could easily understand its purpose.
 In this stage, we further define what feature we should have, the feature name as well as what function should under each categories.
In this stage, we further define what feature we should have, the feature name as well as what function should under each categories.Feature Plan
Based on the usability testing insights and all the research findings, we have determined our feature list.
Hi-Fi Prototype

Ride& Explore

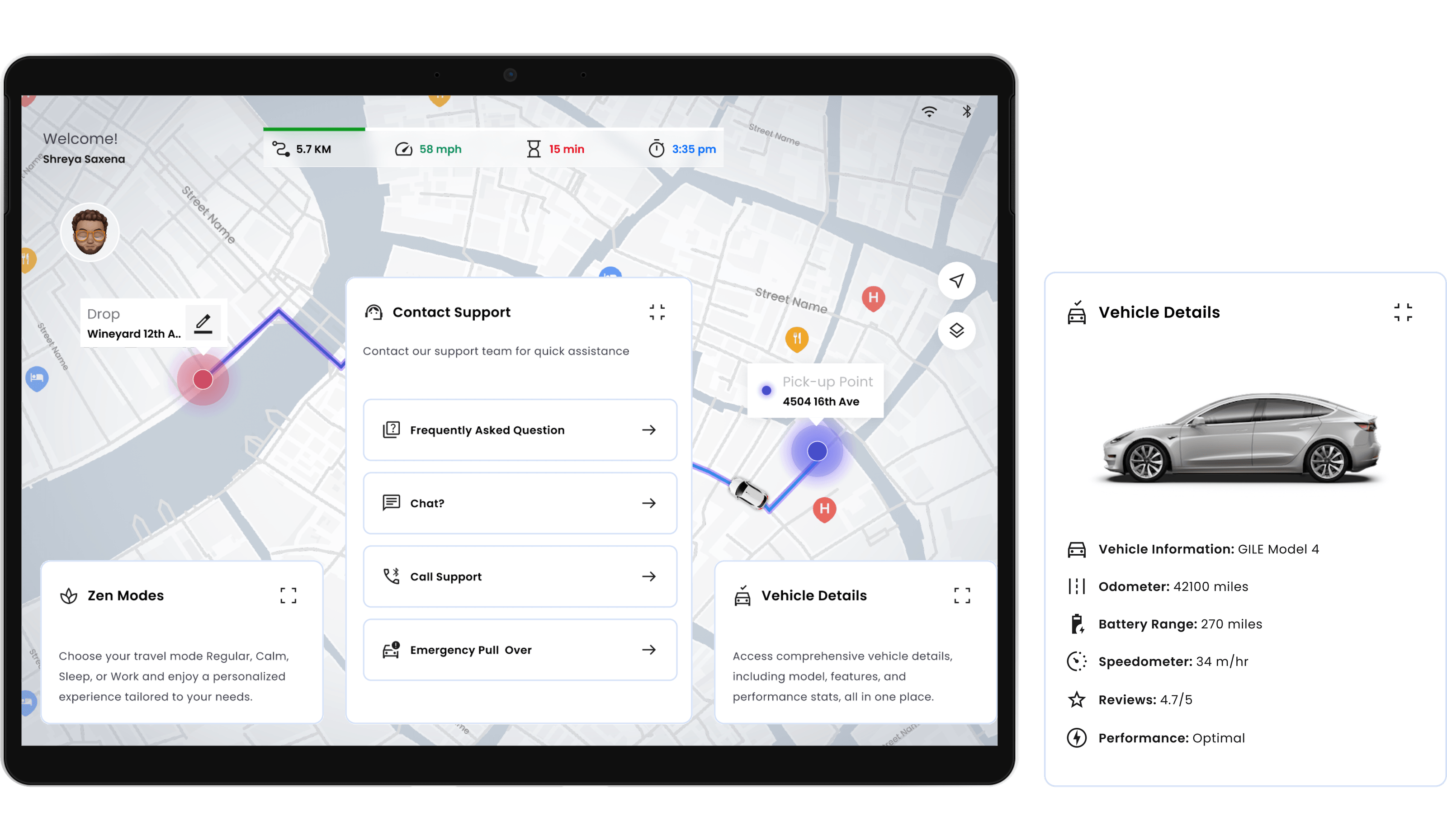
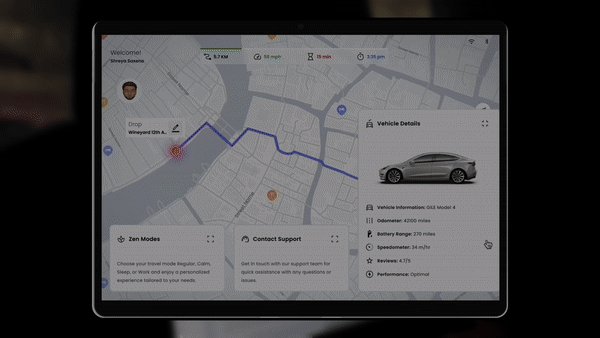
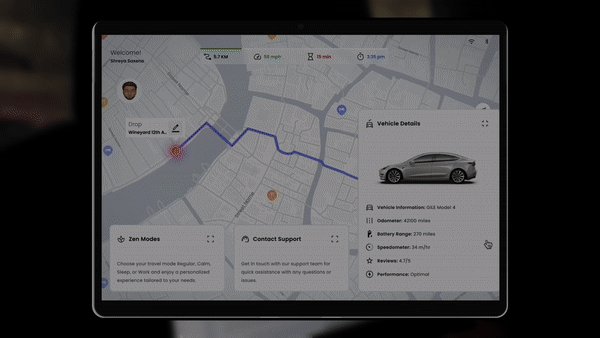
Contact Support & Vehicle Details

Media Entertainment
Final Delivery
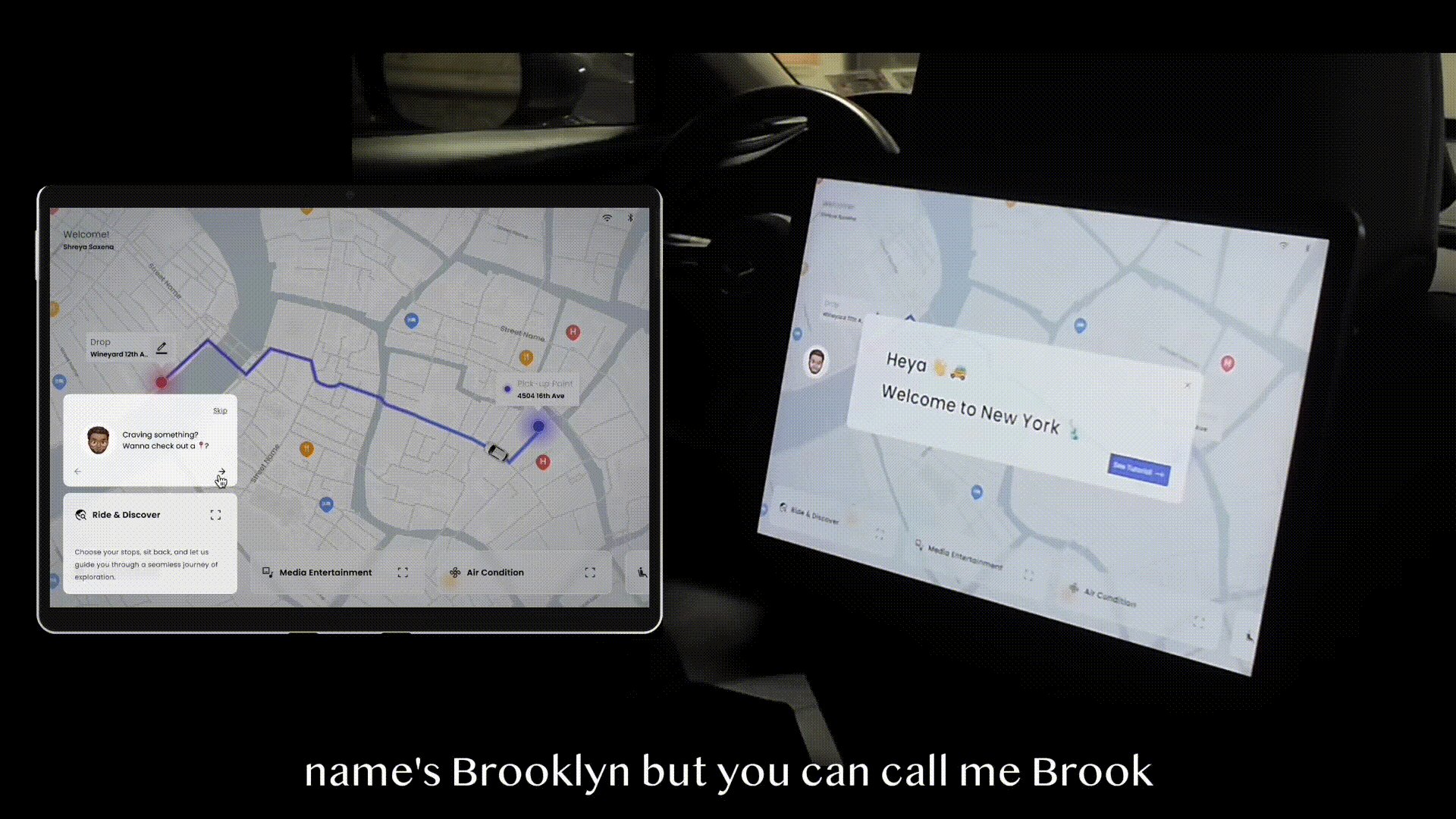
Scenario 01 Onboarding
This is Will's first time in New York. He had seen a poster about autonomous driving taxi before and decided to give it a try. After getting in the car, Brooklyn warmly welcomed him and introduced him to how to use the vehicle!

Scenario 02 Intuitive System
Will interested in the bottom bar, and began exploring the different functions.

Scenario 03 Ride&Explore
Will noticed the first function is called Ride&Explore, and he decided to explore some interesting spots and food in New York.

Scenario 04 Media Entertainment
When Will was driving through the NYC, he felt a little bit “ quite”, so he asked Brooklyn to play some music. The AI assistant, Brooklyn recomended Empire State of New York to him and switched the car to music mode, which allows him to immerse in the NYC style.

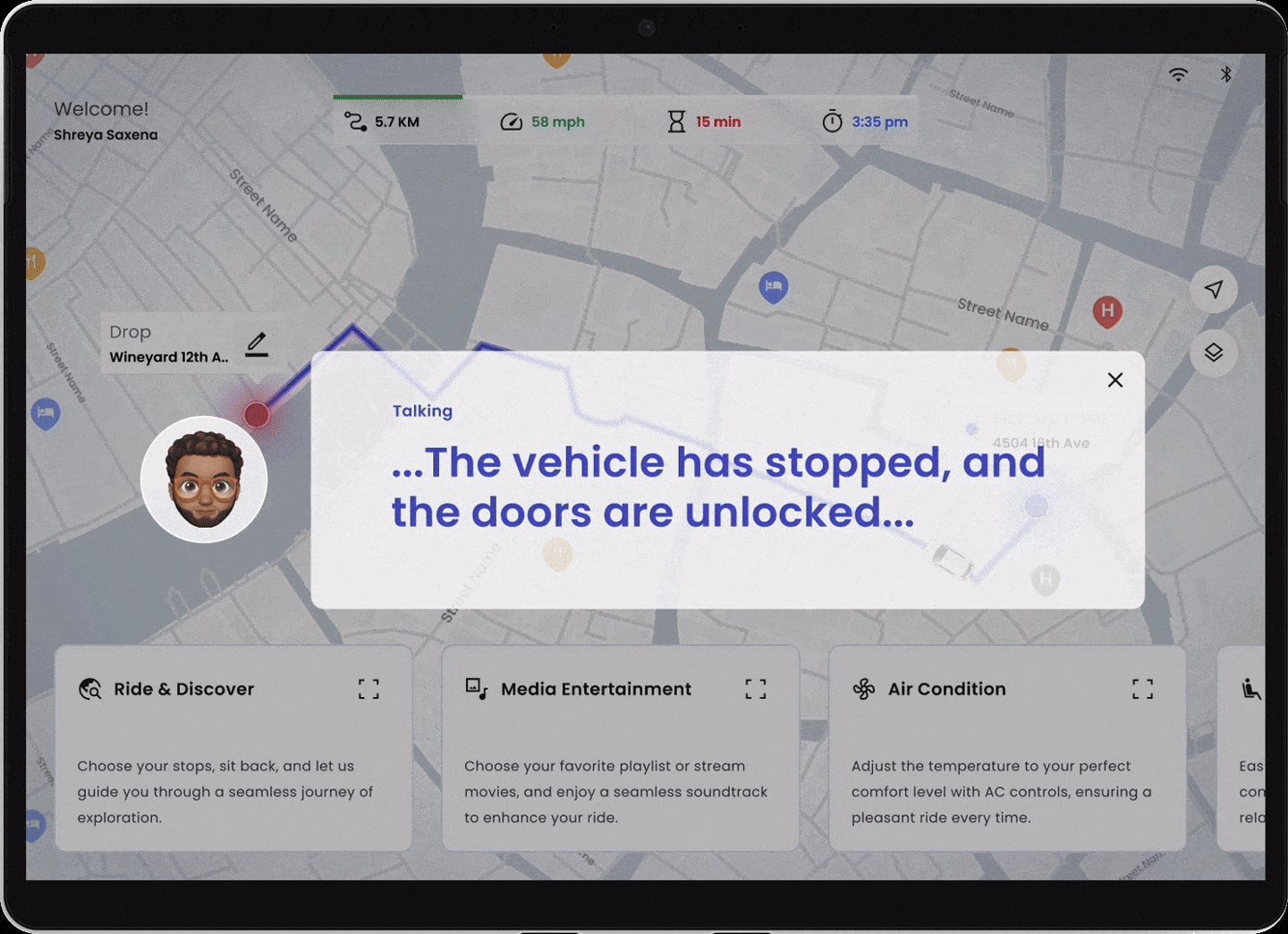
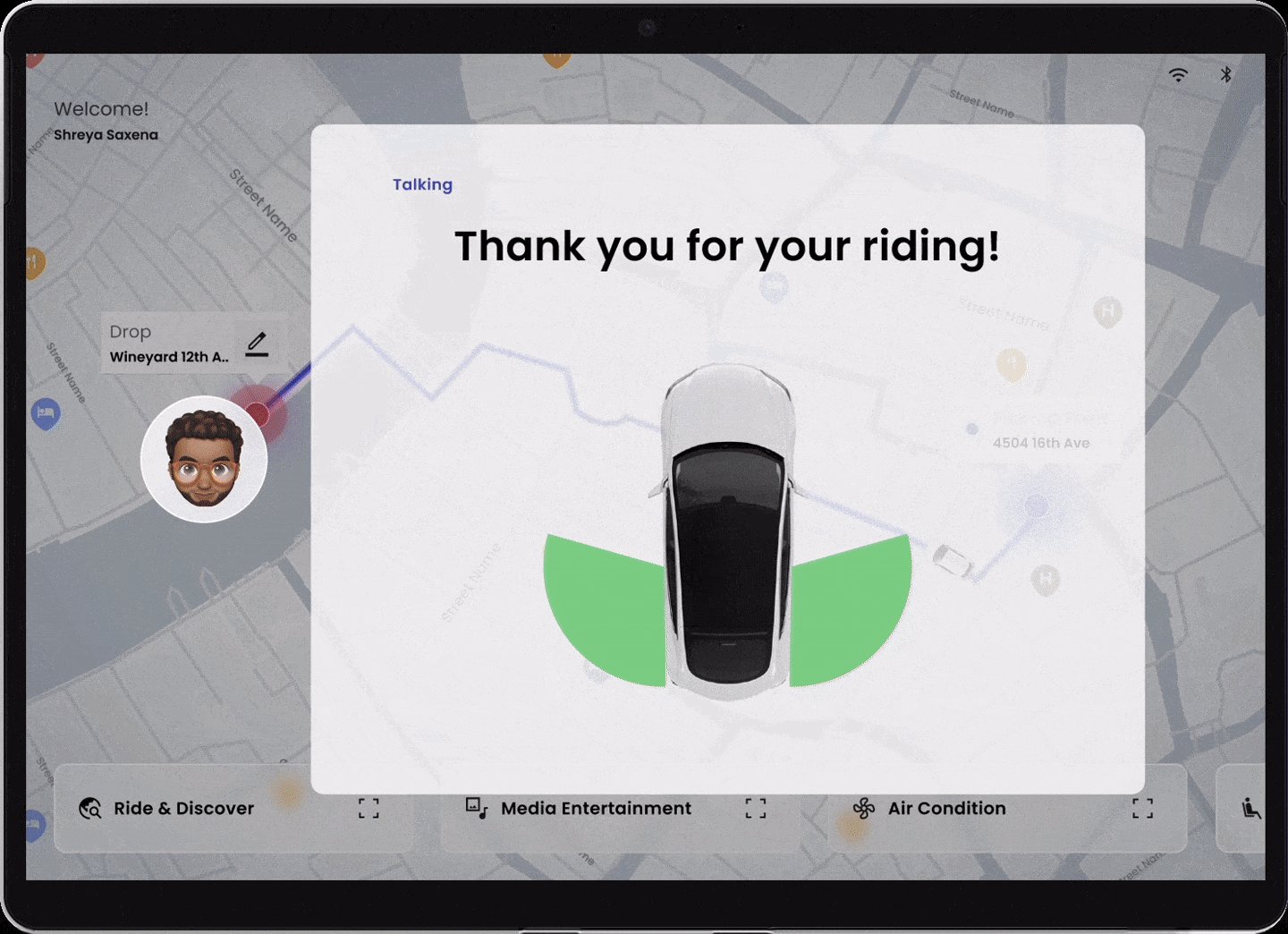
Scenario 05 Sleep Mode& Safety
The way to Times Sqaure is long, so Will decided to take a snap before arriving, Brooklyn helped him adjusting the light and strengthen the sound proof. When arriving the time-sqaure, Brooklyn woke up Will and noticed him to bring all the carry on and the surrounding is safe.

Takeaways
Throughout the project, maintaining alignment among all team members is crucial.
Synthesize: Prioritizing Design Opportunities
In group discussions, focus on selecting the most valuable opportunities by voting and refining research questions. It's important to ensure the team works toward a shared vision, optimizing the process of turning insights into actionable design directions.
Ideate: Embracing Diverse Perspectives
During brainstorming, it's essential to listen actively to each team member’s ideas, avoid unnecessary debates, and collaboratively explain and evaluate thoughts. This fosters creativity and ensures that all perspectives are considered while staying aligned with the design goals.
Design: Establishing a Design System
A design system is indispensable for maintaining consistency, especially in projects with many screens. After learning about atomic design, I now see the value of defining core design elements—such as buttons, icons, text hierarchy, and themes—beforehand.
Prioritization: Knowing What (and What Not) to Focus On
In time-constrained projects, distinguishing between essential and non-essential tasks is as important as defining the work itself.
In the future, I want to involve more stakeholders in the research, testing, and design phases to gain diverse perspectives and insights. Focus on iterating and refining the design system to ensure consistency and scalability.